部署code-server让你在iPad上使用VScode
所需材料: 一个可用的云服务器, iPad(任何能使用浏览器的电子设备)
在服务器部署code-server
-
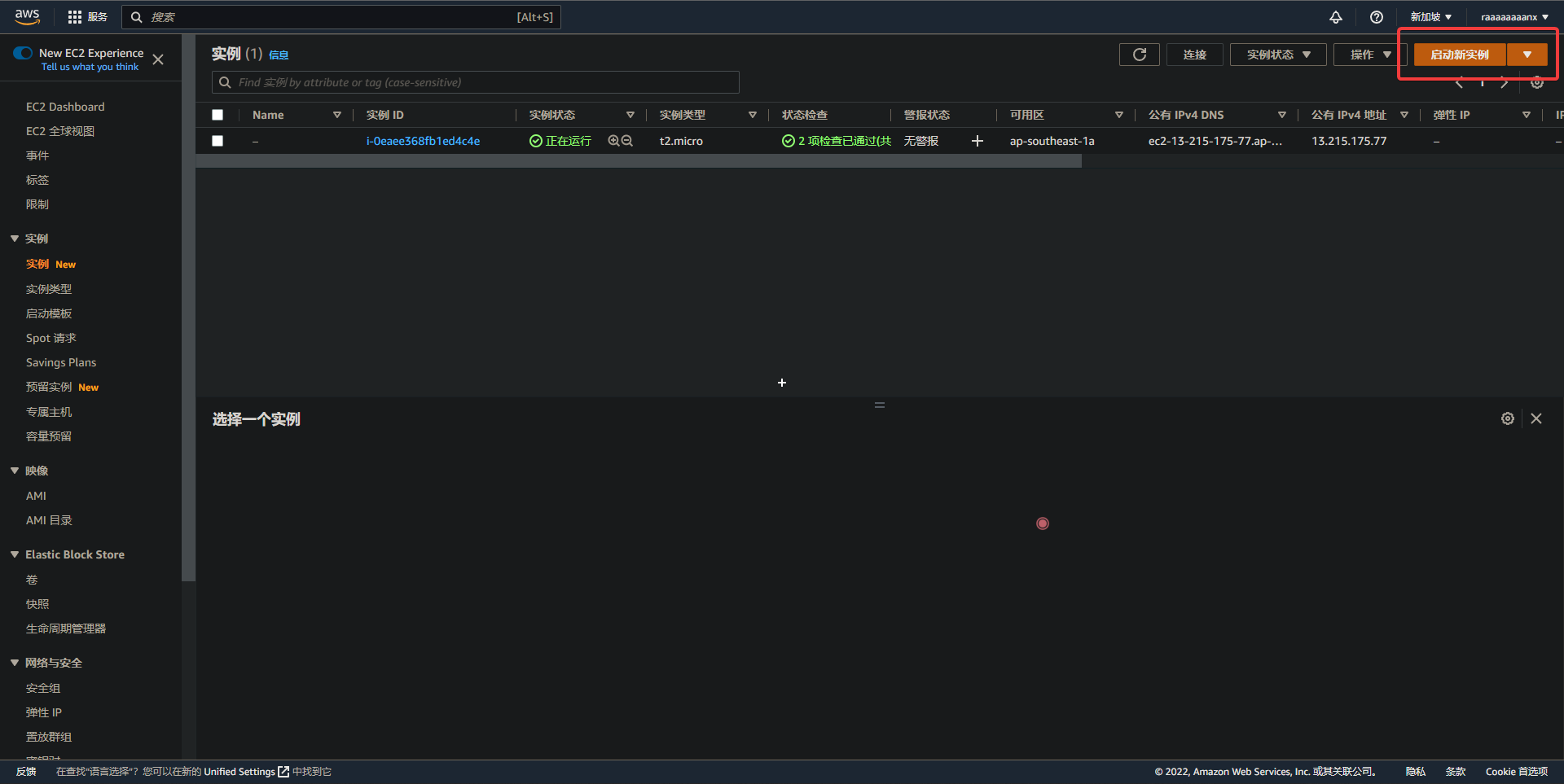
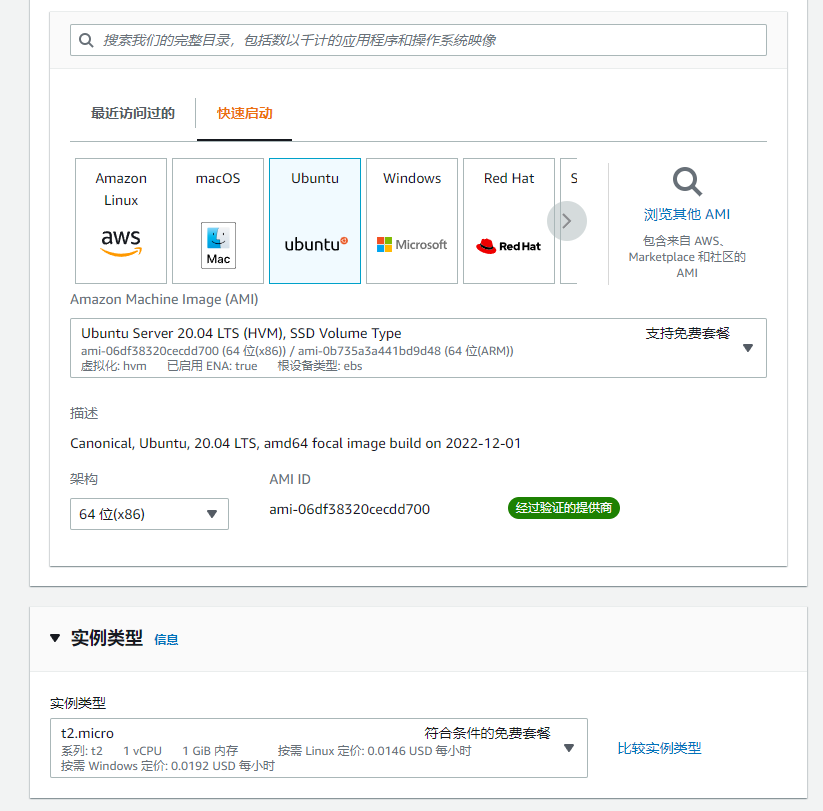
以亚马逊aws免费服务器为例 (能白嫖为什么要花钱呢), 首先新建一个实例, 系统选择ubuntu

全部选择免费的即可

-
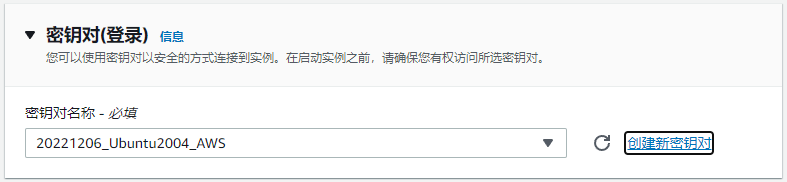
密钥对选项中, 如果没有密钥则点击创建新的密钥对, 记得保存密钥对文件. 创建完后选择新创建的密钥对.

-
网络设置先跳过, 后面在搞.
-
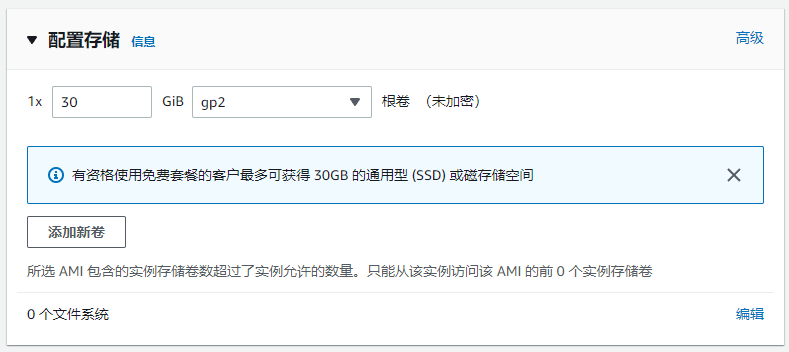
配置存储可以拉到30g(免费额度)

-
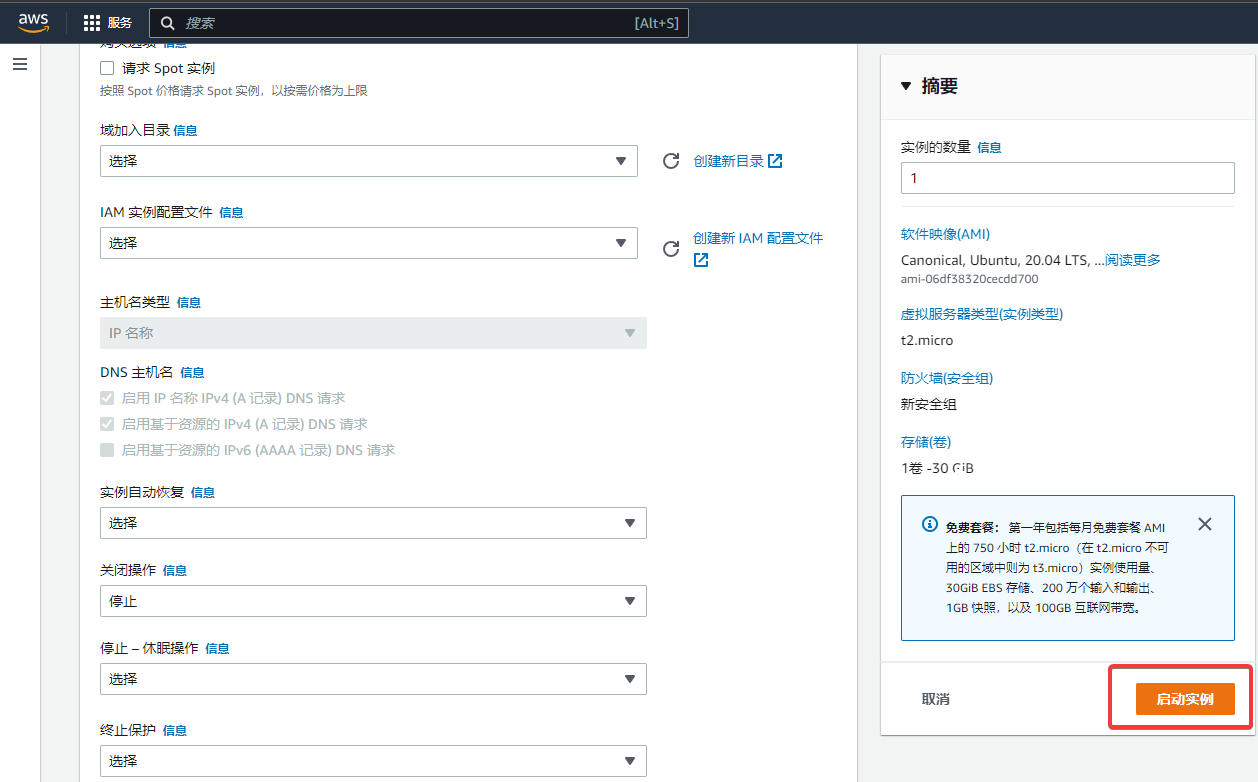
然后点击右下角启动示例即可

-
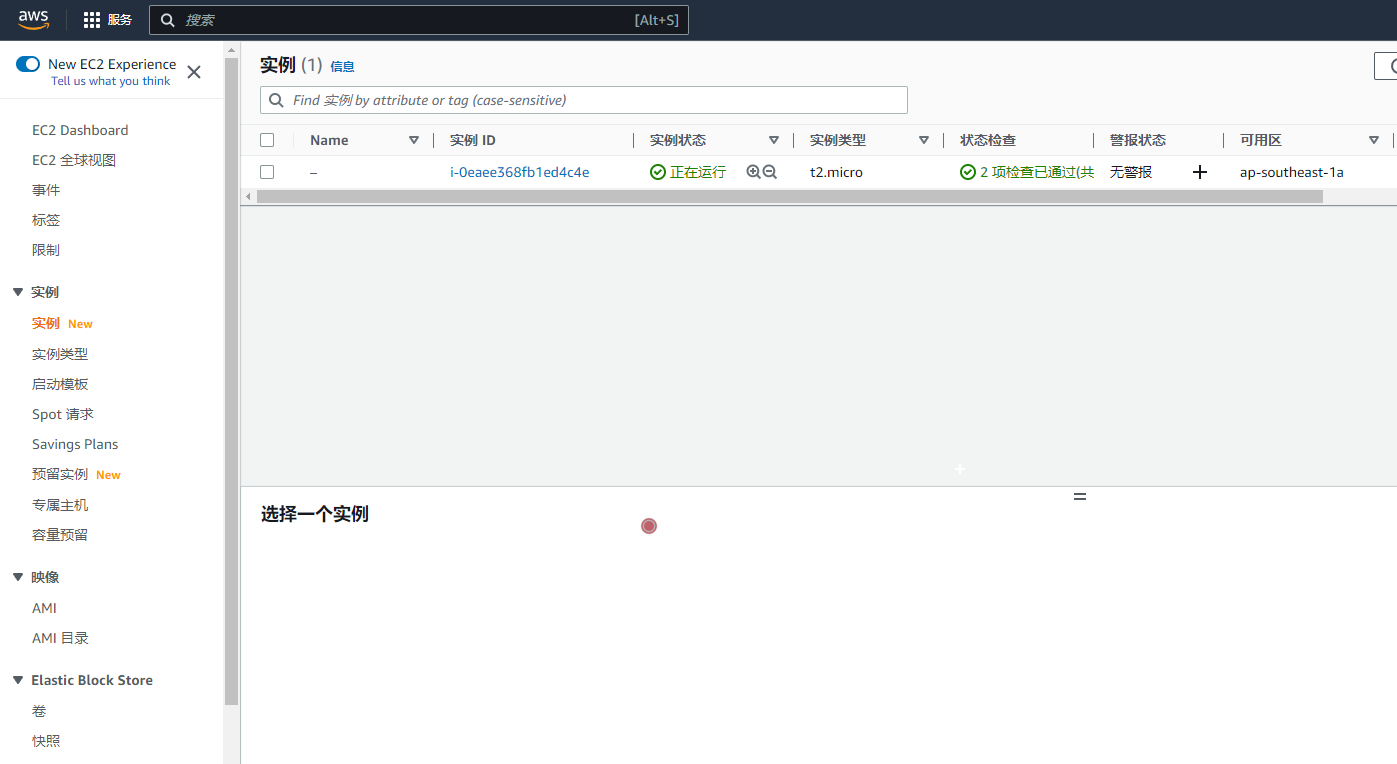
返回实例界面, 等待实例状态变为正在运行

-
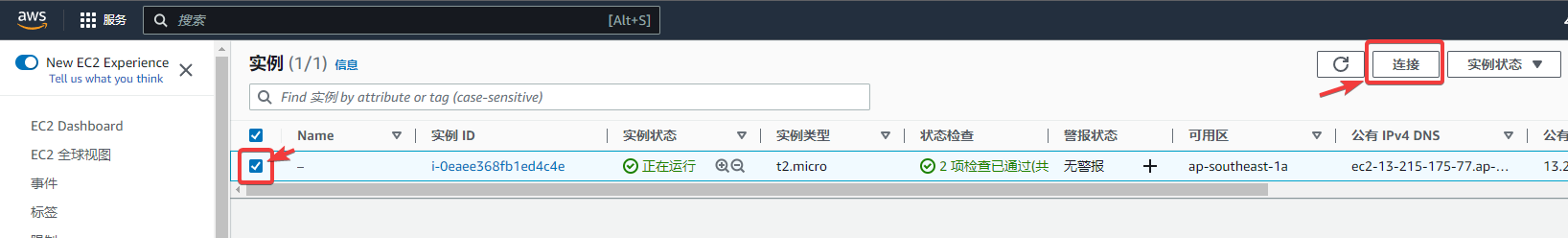
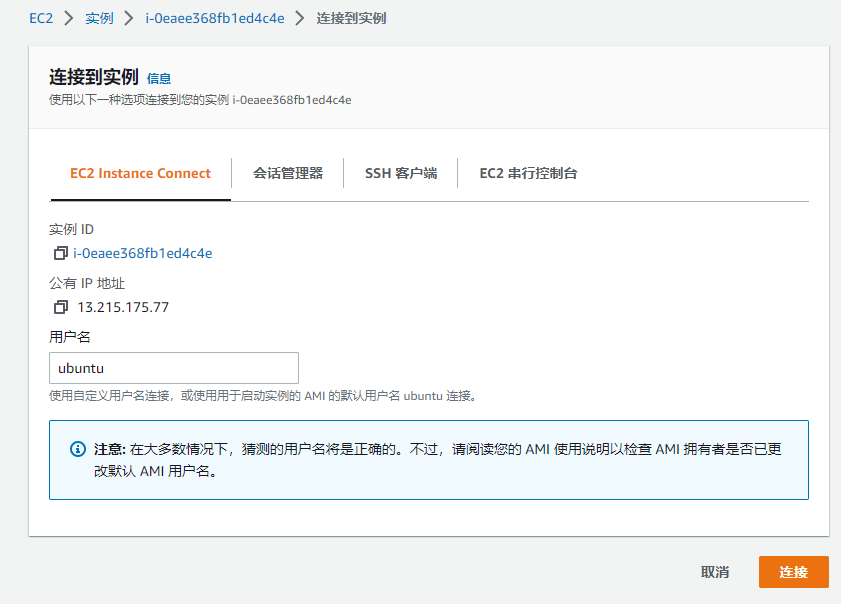
选择该实例, 点击右上角的 连接

-
用户名使用默认的"ubuntu"即可, 然后点击连接

-
连接成功后, 首先设置root密码
1
sudo passwd root
设置服务器ssh允许密码连接
1
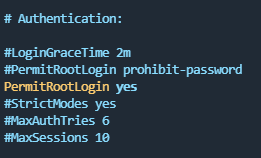
sudo vim /etc/ssh/sshd_config
把PermitRootLogin 改为 yes

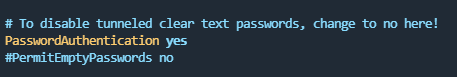
把PasswdAuthentication 改为 yes

保存退出

-
重启ssh服务
1
sudo service ssh restart
-
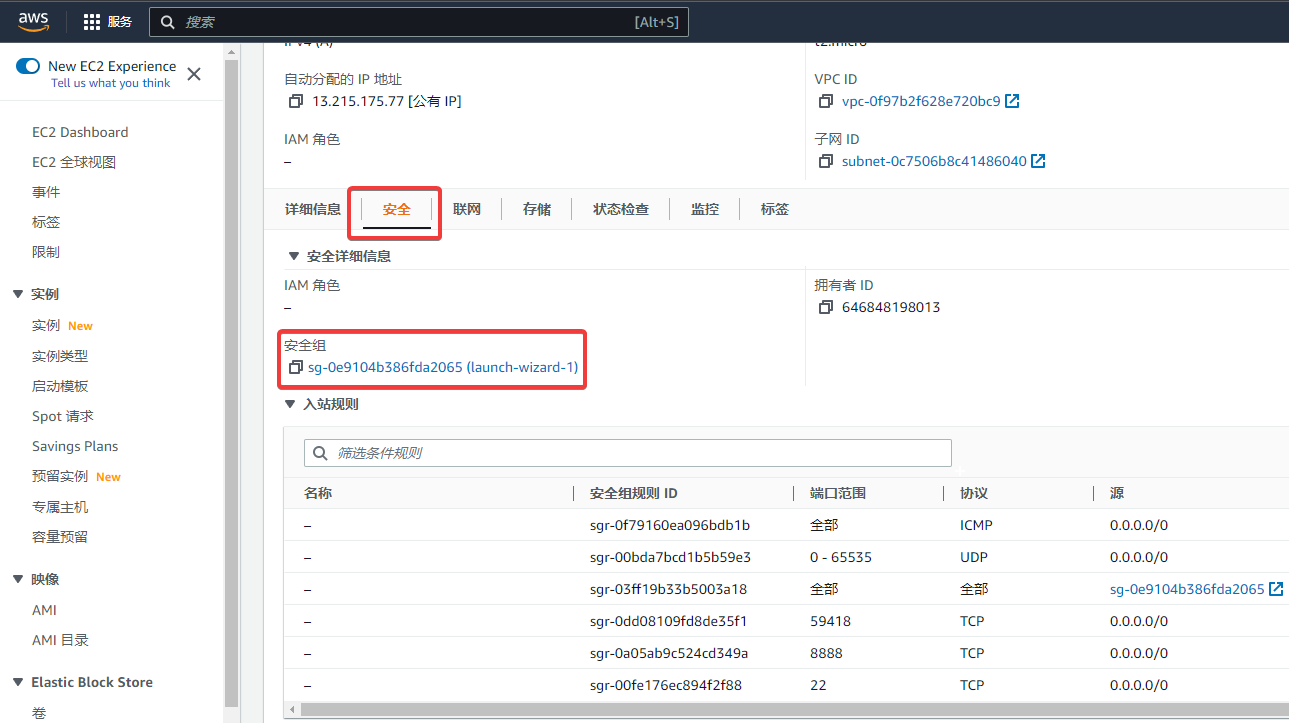
设置其安全组, 点击该实例, 在安全选项中, 点击安全组

-
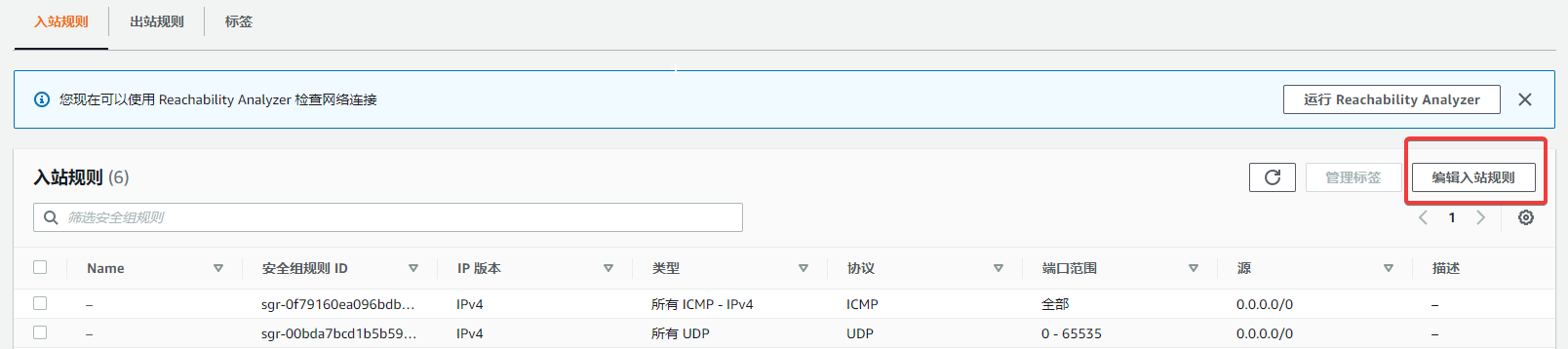
点击编辑入站规则

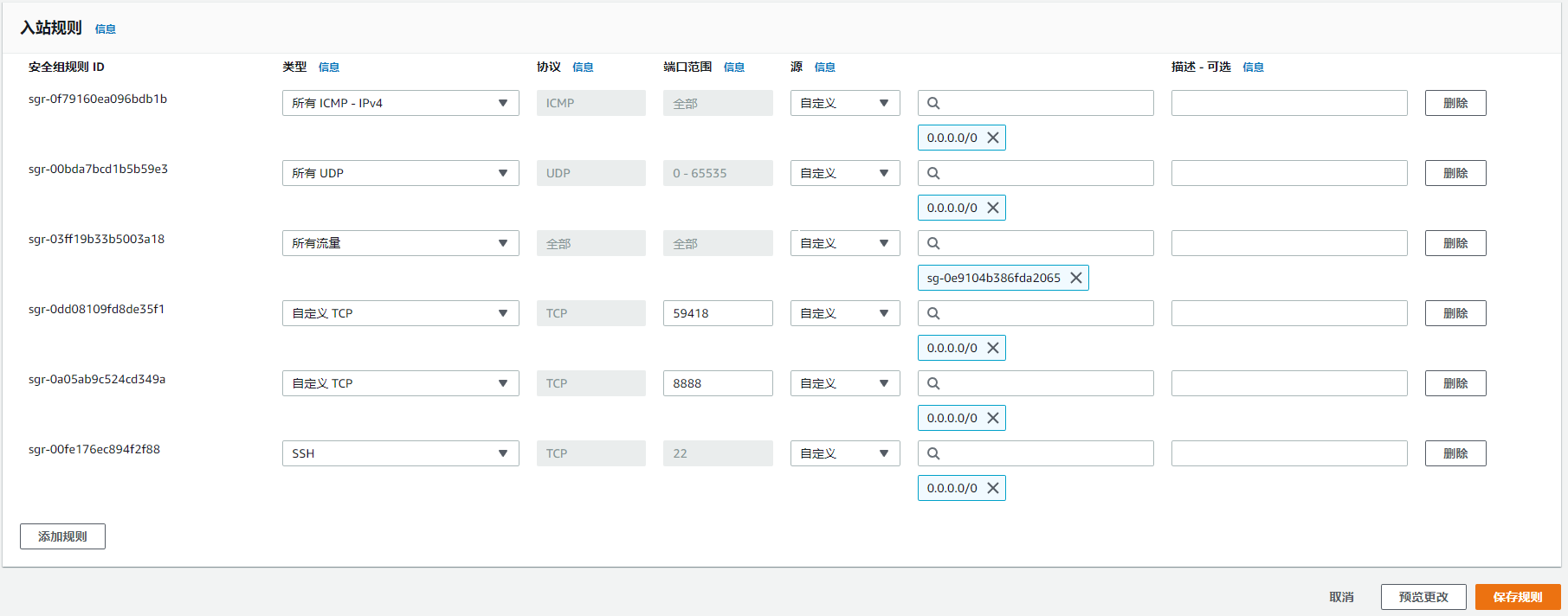
然后按照如下配置即可

配置完成后点击保存规则.
-
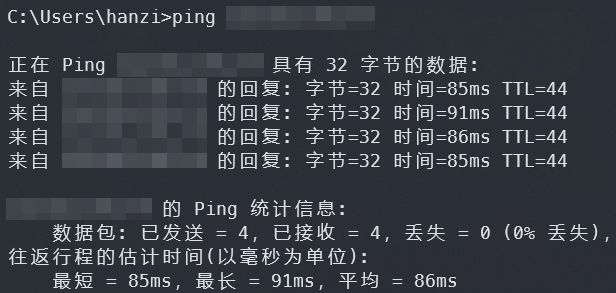
现在可以试试能否ping通你的服务器公网ip

可以看出已经ping通了
-
现在你可以用你的任意ssh工具连接上服务器了, 这里用tabby举例

-
然后你就可以在这里部署你的code-server了, 首先切换到root用户
1
su - root
运行一键安装脚本
1
curl -fsSL https://code-server.dev/install.sh | sh
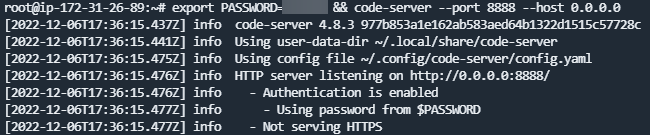
安装成功后使用以下命令来启动code-server
1
export PASSWORD="123456" && code-server --port 8888 --host 0.0.0.0
注意这里的 --port 8888已经在设置安全组时开启, 不然后面会无法连接.

如图, code-server已启动成功
使用iPad连接code-server
-
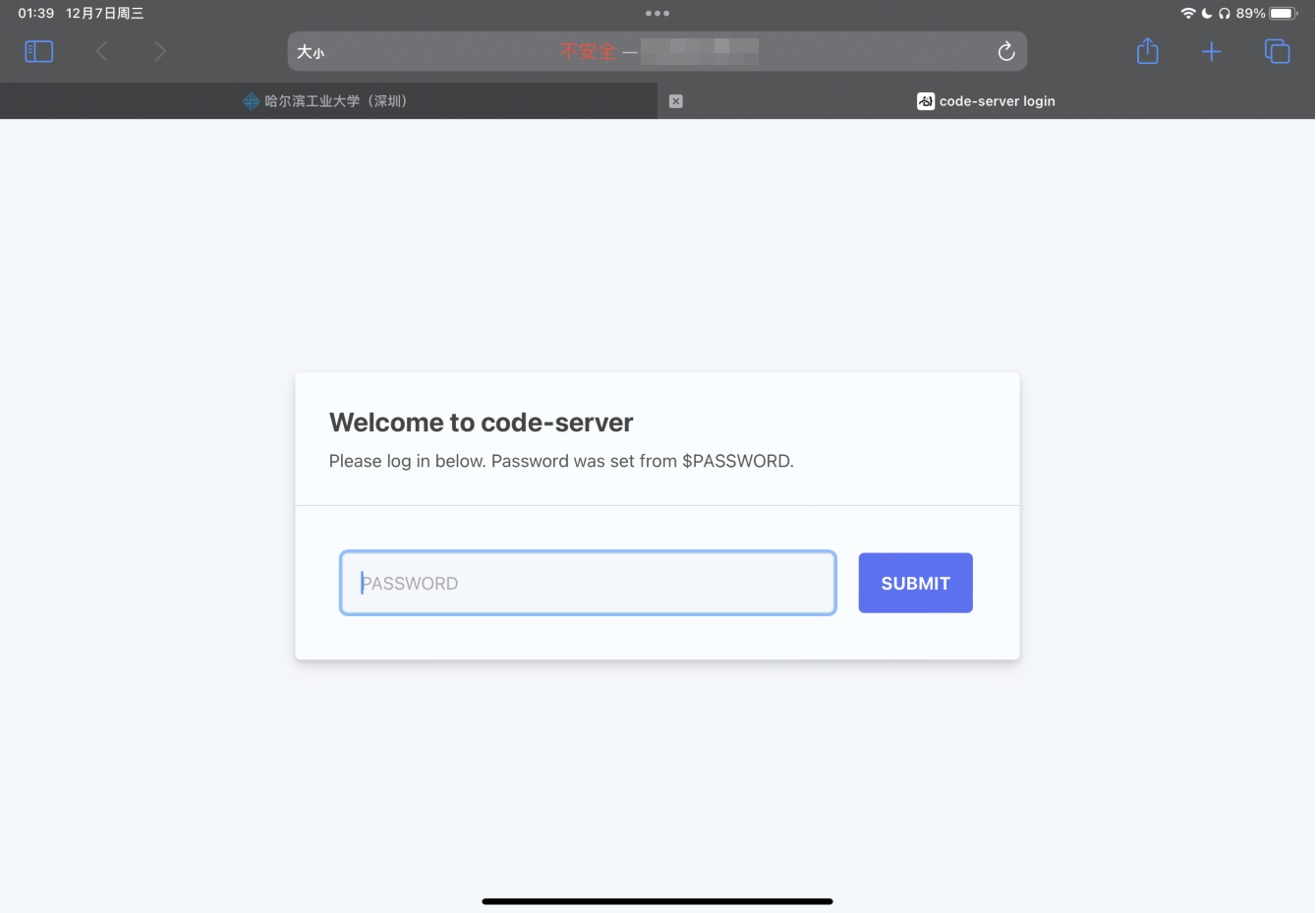
打开你的iPad(或者其他任意可使用浏览器的设备), 打开safari转到 http://你的公网ip:8888 , 进入该页面则说明已经连接成功.

-
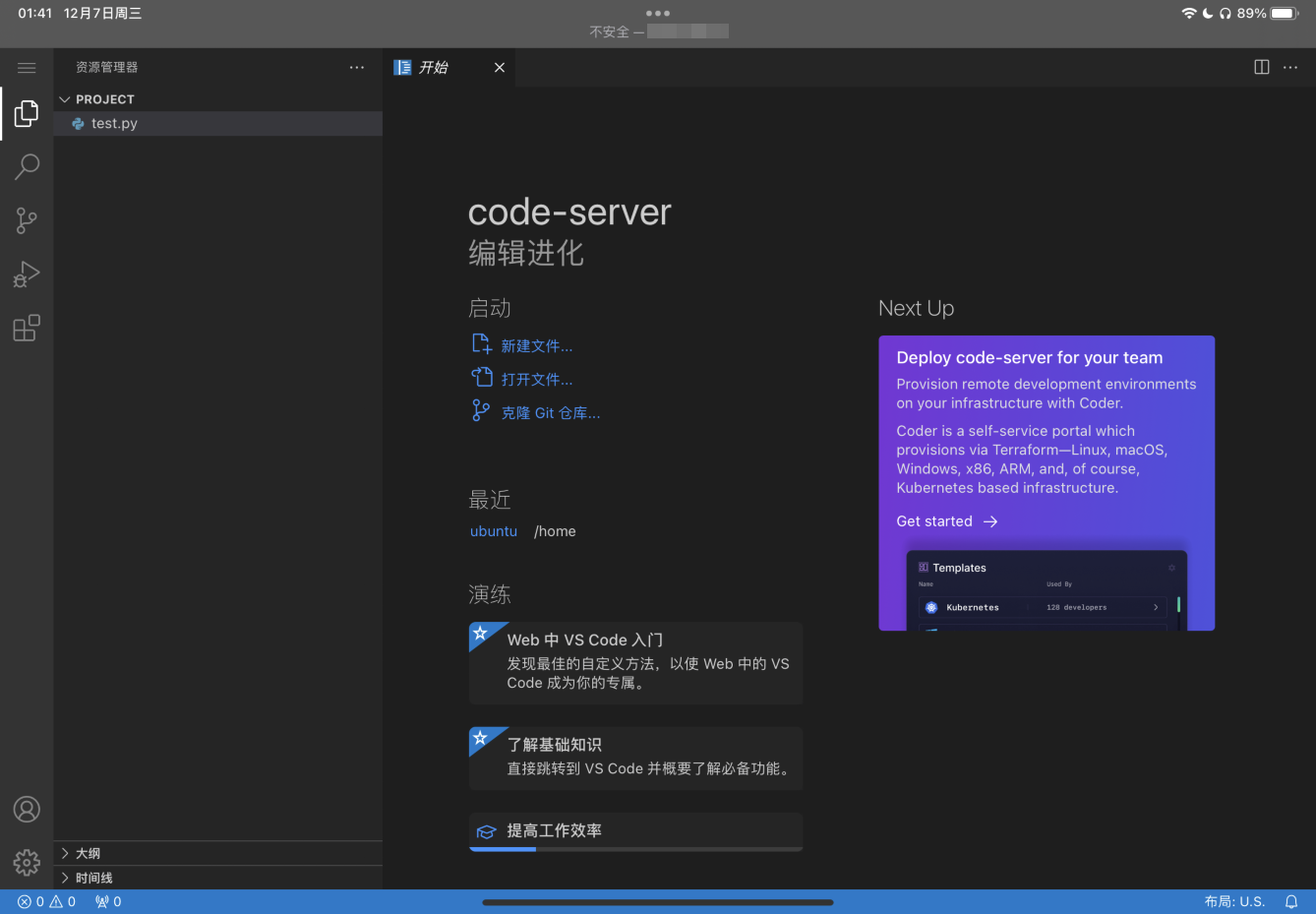
输入第14步设置的PASSWORD即可进入主界面

可以像电脑vscode一样安装插件, 极大的解决了iPad coding难的问题.
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 永世乐土!